fluxbox03
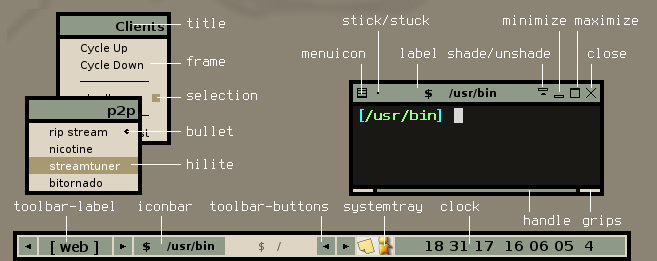
1.1. 창 조작 ¶플빡의 창을 보게 되면 일단 창제목과 버튼들이 위쪽에 달리게 된다. 그리고 창 아래에는 얇게 또 테두리가 표시가 되는데 이 부분은 handle 과 grip 이다. grip은 좌우 가장 자리에 조금 다른 모양을 하고 있는 부분으로서 이 곳에다가 커서를 대고 마우스 왼쪽 버튼을 드래그해서 창의 크기를 조절하도록 되어 있다. 그리고 나머지 가운데 부분은 handle로서, 창 타이틀의 제목 표시 부분과 이 handle을 역시 왼쪽 버튼 드래그하면 창의 이동이 가능하다.
창의 좌우 부분도 KDE/GNOME이나 윈도즈에서처럼 테두리를 넣을 수가 있는데 이 좌우의 테두리를 플빡에서는 프레임이라고 부르고 있다. 하지만 흔히 엘레강스한 외향을 위해서 좌우의 이 프레임은 표시를 하지 않도록 대다수의 스타일에선 명시를 하는 입장이다. 테두리 부분이 얍실하니 날렵하게 생긴 것도 플빡의 특징 가운데 하나로 꼽을 수가 있겠다. (참고로 프레임이 표시가 되도록 했다면 이 프레임 역시 왼쪽 버튼 드래그로 창을 이동시키는 것이 가능하다) 아무튼, Alt를 이용한 창 제어법이 또한 있는데, ~/.fluxbox/init 파일에 session.useMod1: true라는 라인을 추가하면 창의 아무 부분에서나 Alt 키를 누르고서 마우스 왼쪽 버튼 드래그로 창을 이동시킬 수 있다. Alt + 오른쪽 버튼 드래그는 창의 크기 조절이고, Alt + 가운데 버튼(휠 버튼)은 아직까지 연결된 창 제어 기능이 없으니 열정이 있는 여러분들 가운데 누군가가 보완을 해서 플빡 프로젝트 관리자에게 보내준다면 다음 번 버전 때 반영이 될 지도 모를 일이겠다. 
제목표시줄 좌우에는 기본적으로 Sticky 버튼이 왼쪽에, 최소화 버튼/ 최대화 버튼/ 닫기 버튼 이 3개가 오른쪽에 달린다. Sticky 버튼은 여러 작업공간을 쓸 때 창을 어느 작업공간에서도 보이도록 하며 토글 버튼이므로 클릭해줄 때마다 Sticky 상태가 각각 활성/해제된다. 최소화 버튼이야 뭐 말할 필요가 없겠고 최대화 버튼은 왼쪽 버튼으로 클릭을 했을 경우엔 전체화면 최대화가, 오른쪽 버튼으로 클릭했을 땐 가로 최대화, 휠 버튼으로 클릭했을 땐 세로 최대화가 된다. 창 조작의 마지막 방법으로 타이틀바나 아이콘바의 팝업 메뉴가 있다. 창 타이틀바와 타이틀바의 해당 아이콘바에서 불러낼 수 있다.
xprop |awk '/WM_CLASS/{print $4}'
를 실행한 다음에 창을 찍어봐서 같은 WM_CLASS를 가지는 창들은 모두 하나의 창으로 인식된다는 점이다. 예를 들어 파폭을 최대화 해놓구선 크기와 위치를 기억시켰다면 파폭의 다운로드 창도 최대화된 채로 표시가 된다는 점이다. ㅡㅡ;; 다행히 일반적으로 최대화를 해놓구서 쓰는 프로그램들은 대부분 자체적으로 '말 안 해도' 창의 크기를 알아서 잘 기억해주므로 창의 위치 정도만 기억해놓구 쓰면 될 것이다.
끝으로 Alt + TAB 창 전환은 단축키 명령에 속한다. Alt + TAB을 비롯한 그 밖의 여러 창 관련 명령들도 단축키에 물려서 쓰도록 되어 있으니 이 부분은 단축키에서 자세히 다루도록 하겠다. 툴바의 시계 왼쪽에 붙은 화살표 모양의 버튼을 이용해서도 창 전환이 가능하고 창목록 메뉴를 이용하면 모든 가상 공간의 창들에 대해서 제어를 할 수 있다. 1.2. 작업공간 조작 ¶일단 작업공간 간의 이동은 툴바 왼쪽의, 작업공간 이름 표시 오른쪽에 붙어 있는 화살표 버튼들로 한다. 역시 단축키를 등록시켜서 할 수도 있다. 새 작업공간을 추가하거나 맨 뒤의 작업공간을 삭제하려면 창목록 메뉴를 열어서 각각 New Workspace, Remove Last를 해주자.
1.3. 툴바 사용법 ¶바로 눈으로 확인할 수 있듯이 툴바는 작업공간 - 작업공간 버튼 - 아이콘 바 - (트레이) - 창 버튼 - 시계로 구성된다. 나비나 amule 등을 띄우면 트레이에 아이콘이 들어간다. 작업공간 표시 부분과 시계 부분에서는 마우스 오른쪽 버튼을 클릭하여 플빡 메뉴에서 툴바와 관련된 팝업 메뉴만을 따로이 불러낼 수 있고, 작업 공간 버튼과 창 버튼은 위에서 언급한 대로 작업공간과 창 간의 전환 시에 쓰인다. 아이콘바는 현재 띄워놓은 창들을 확인할 수가 있고 왼쪽 버튼의 싱글 클릭으로 창 전환 및 활성화/최소화를 손쉽게 할 수 있으며 오른쪽 버튼을 클릭하여 창 조작에서 언급한 팝업 메뉴를 부를 수가 있다.
2.2. 현재 활성화된 창과 관련된 명령 ¶
2.3. 작업공간 명령들 ¶
2.5. 단축키 사용 예 ¶단축키의 등록은 데비안 배포판의 경우에 /etc/X11/fluxbox/keys에 들어가게 되며 물론 init에서 key 파일의 경로를 수정한 뒤 홈 디렉토리로 복사를 가져와서 사용자가 자유자재로 수정해서 쓸 수가 있다. fluxkeys라는 유틸을 사용할 수도 있는데 fluxbox와 버전이 안 맞는 건지 버그가 있는 건지, 새로운 항목을 추가하다가 종종 key 파일 전체를 날려먹는 경우를 여러 번 당해봤다. 또한 fluxkeys에는 위에 명시한 저 명령들이 다 나와 있지도 않고 해서 vim으로 직접 입력을 하는 방법을 권장하는 바이다.
글쓴이가 쓰고 있는 단축키를 간략하게 살펴보도록 하자. 여기서 Mod1는 Alt키를, Shift키, Control키는 당연히 시프트키, 컨트롤키를 가리킨다. Mod4는 윈도즈키나 HHK Pro 키보드의 NoSymbol키로 xev에서 일단 Super_L, Super_R 로 인식이 잘 되는 지 확인하구선 사용한다. Mod1 Tab :NextWindowAlt + TAB 키를 사용할 수 있다. Mod1 1 :Workspace 1 Mod1 2 :Workspace 2 Mod1 3 :Workspace 3 Mod1 4 :Workspace 4 Mod1 5 :Workspace 5각각의 작업공간으로 이동하는 단축키이다. Mod1 Shift f :ExecCommand firefox Mod1 Shift x :ExecCommand xmms None F11 :ExecCommand emelfm Mod1 Shift g :ExecCommand gaim Mod1 Shift e :ExecCommand Eterm -O -8 --buttonbar off --font-fx none --scrollbar Mod1 Shift q :ExecCommand gqview Mod1 Shift c :ExecCommand gmrun Mod1 Shift p :ExecCommand gimp Mod1 Shift a :ExecCommand amule Mod1 Shift h :ExecCommand xchat Mod1 Shift v :ExecCommand gimv Mod1 Shift i :ExecCommand Eterm -O -8 --font-fx none -T aumix -n aumix -e aumix Mod1 Shift o :ExecCommand openoffice여러 가지 프로그램들 역시 ExecCommand를 통해서 단축키로 손쉽게 실행이 가능하다. None F11 과 같이 키 하나 만을 눌러 실행을 할 수도 있다. Mod1 Shift F12 :ExecCommand ue Mod1 Shift F11 :ExecCommand mount /mnt/cdromue는 /usr/local/bin에 직접 만든 간단한 스크립으로, 각각 Alt + Shift + F11/F12 조합으로 씨디 드라이브를 마운트/언마운트(+씨디롬 열기)하게 해놨다. Control Mod1 Up :ExecCommand aumix -w +4 Control Mod1 Down :ExecCommand aumix -w -4Ctrl + Alt + 위아래 방향키로는 각각 웨이브 볼륨을 4만큼 올리고 내린다. Mod1 F4 :Close Mod1 w :MaximizeWindow Mod1 v :MaximizeVertical Mod1 h :MaximizeHorizontal Mod1 z :Minimize Mod1 s :ShadeWindow Mod1 d :ToggleDecor Mod1 c :Stick Mod1 Shift F4 :KillWindow창 팝업 메뉴에 있는 기능들을 단축키로도 조작할 수 있다. ToggleDecor는 창의 장식(타이틀바, 버튼, 프레임, grip, handle)을 한꺼번에 없애고 다시 보이게 할 수 있다. KillWindow가 Close와 다른 점은 프로그램이 다운되어서 정상적인 종료가 불가능할 때에 사용한다는 점이다. Control Escape :RootMenu Mod1 Return :WorkSpaceMenu루트 메뉴와 창목록 메뉴도 단축키로 호출이 가능하다. 단 아직까지 아쉬운 점은 메뉴를 불러낸 다음에 다른 창을 Alt + TAB로 활성화 시키면 메뉴가 사라지지 않고 그대로 남아 있다는 점이다. 창목록 메뉴 역시 키보드 만으로 조작하기에는 아직 조금 불편한 점이 있다. Mod1 Right :MoveRight 12 Mod1 Left :MoveLeft 12 Mod1 Up :MoveUp 12 Mod1 Down :MoveDown 12alt + 방향키를 써서 창을 움직일 수 있다. ㅡㅡV
{{{
Mod1 Shift Right :ResizeHorizontal 5
Mod1 Shift Left :ResizeHorizontal -5
Mod1 Shift Down :ResizeVertical 5
Mod1 Shift Up :ResizeVertical -5
}} Alt + Shift + 방향키는 창의 크기 조절이다. VㅡㅡV
{{{
Control Mod1 Right :NextWorkspace
Control Mod1 Left :PrevWorkspace
}}} Ctrl + Alt + 좌우 방향키로도 작업공간 이동이 가능하도록 해놨다.
{{{
Mod1 x Mod1 1 :sendtoworkspace 1
Mod1 x Mod1 2 :sendtoworkspace 2
Mod1 x Mod1 3 :sendtoworkspace 3
Mod1 x Mod1 4 :sendtoworkspace 4
Mod1 x Mod1 5 :sendtoworkspace 5
}}} Alt 키를 누른 상태에서 x를 누르고 다시 1 ~ 5 를 누르게 되면 활성화된 창을 1 ~ 5 번 작업 공간으로 이동시킨다.
단축키를 등록할 때의 유의점은 일단 사용하는 프로그램의 단축키와 겹칠 경우에는 플빡의 단축키만이 인식된다는 것이다. 그러므로 서로 최소한의 간섭을 하는 범위에서 배치를 하라. <특수 명령들>의 경우는 아직 초보라 어떻게 쓰는 지를 파악하지 못했다. 추후에 밝혀낸다면 보강을 하도록 하겠다. (물론 그 전에 다른 분께서 먼저 알려주시는 것도 대환영이다)
= slit =
== slit이 뭐지? ==
http://wiki.kldp.org/pds/fluxbox03/kdesup.jpg
윈도메이커(WindowMaker)의 앙증맞은 Dock 애플릿들이 그리우셨던 분들은 slit을 써서 Dock 애플릿들을 Fluxbox에서도 계속 사용할 수 있다. ''Dock 애플릿이 들어갈 수 있는 플럭스박스의 특별한 프레임''. 플럭스박스 Info 문서에서 기술하고 있는 slit의 정의이다. 플빡에서 Dock 애플릿들을 실행하게 되면 기본적으로 slit에 위치하도록 되어 있으며, 앞서 플빡 가이드 #1에서 잠깐 살펴본 대로 slit에 대한 설정은 플빡 메뉴 - Configure - Slit 에서 해줄 수가 있다. 물론 slit의 가생이(테두리)에다가 커서를 대구선 오른쪽 버튼을 클릭해도 된다. slit의 이 얼마 안되는 테두리에 대해서도 스타일 파일에서 설정이 가능하다.
Dock 애플릿이 slit에 들어가지 않는다면 실행 옵션을 살펴서 --withdraw 와 같은 옵션을 붙여서 실행할 것.
slit 메뉴에는 이러한 항목들이 있다:
||Placement||slit의 위치를 지정한다. 맘에 드는 곳을 이리저리 옮겨가며 결정하자.||
||Layer||포토샵 등을 써봤다면 레이어 개념이 어떤 건지 알고 있을 것이다. fluxbox에서 모든 창들은 Above Dock, Dock, Top, Normal, Bottom, Desktop 레이어에 속하며 창이나 slit의(혹은 툴바의!) 레이어를 이리저리 바꾸면서 재밌는 장난을 칠 수가 있다. 기본적으로 창들은 Normal 레이어에서 열리고 Top 레이어등으로 올리면 항상 다른 창들 위에 떠 있게 된다. Dock 애플릿들을 항상 보고자 한다면 레이어를 Normal 이상으로 올리고 아니라면 Normal로 그냥 놓자. Bottom과 Desktop 레이어는 slit에 있어선 무의미하다.||
||Auto hide||이것을 활성화해두면 slit이 위치한 곳으로 커서를 가져갈 때만 slit이 쏘옥~ 나오게 되고 커서를 치우면 다시 숨어버린다. MS 윈도즈에서 작업막대를 자동 숨김한 것을 연상하면 쉽게 이해가 갈 것이다.||
||Maximize Over||창을 최대화 시켰을 때 slit도 덮고 완전히 모니터를 꽉 채울 지, 아니면 slit를 덮지 않는 위치까지만 최대화를 할 지를 선택한다. 1280 x 1024 이상 해상도이고 Dock 애플릿을 계속 체크해봐야 하는 입장이라면 선택해보는 것도 무방.||
||Alpha||slit의 투명도를 정한다. 0이면 완전 투명, 255면 완전 불투명이 된다. 아직은 버그가 있어서 0으로 값을 정해 놔도 엑스 윈도를 처음 시작했을 땐 투명 효과가 나지 않고, 일단 다른 창이 slit을 한번 덮고 나서야 투명하게 바뀐다. ㅡ.ㅡ 아니면 플빡이 뜨고 나서 5초 정도 후에 slit에 애플릿들을 띄우거나. 마우스 좌우 버튼을 클릭하여서 값을 조절할 수가 있다.||
||Slit Direction Vertical||slit에 들어간 Dock 애플릿들의 방향을 정한다. Vertical은 당근 세로 방향, Horizontal은 가로 방향임.||
== slit의 스타일 리소스 예 ==
{{{
! SLIT
slit: flat gradient vertical
!slit.pixmap:
slit.color: #FFFFFF
slit.colorTo: #DEDEDE
slit.borderWidth: 1
slit.bevelWidth: 0
slit.borderColor: #DEDEDE
slit.alpha: 0
}}} 각각의 라인에 대한 설명은 [wiki:fluxbox03#s-4 스타일]에서 다룰 내용과 중복이 되므로 생략하고, 보는 것처럼 대략 slit의 겉모양과 그라이언트 시 색상, 테두리(border)의 두께를 지정하고 있다.
== slit의 배치 순서 ==
slit의 배치 순서에 대해서도 사용자가 정할 수가 있는데, ~/.fluxbox/init 파일에서 {{{
session.slitlistFile: /home/trand/.fluxbox/slitlist
}}} 와 같이 slitlist 파일을 지정해 놓구선 slitlist 파일을 만들어주면 된다.(물론 파일명은 개인의 취향에 따라서 자유롭게 ^ㅅ^) 그리고 단순하게 그냥 원하는 순서로 Dock 애플릿들의 이름을 적어주면 된다.
{{{
wmcpuload
wmnd
wminet
wmmemload
}}} 실제 Dock 애플릿들의 실행은 [wiki:fluxbox#s-5.1 ~/.fluxbox/startup]에서 한다. 실행 파일명과 원하는 옵션을 써주면, slitlist에 지정된 순서 대로 Dock 애플릿들이 플빡이 시작할 때 같이 slit에 뜨게 된다.
kdm, gdm의 경우엔 글쓴이가 사용을 하고 있지 않으므로 모름! 각 Display Manager가 사용하는 고유 세션 파일을 열고선 넣어주면 될 것이다. (흐흐흐 무책임주의당...)
= 스타일 =
플빡은 theme 대신에 스타일이라는 용어를 사용한다. 뭐 theme이건 스타일이건 간에 플빡의 외형을 다양하게 바꿔볼 수 있다는 건 동일하다. 스타일은 한 개의 파일에 플빡의 각 요소들(툴바, 창, slit 등등등)에 대한 그 스타일 나름의 지정값들을 포함하고 있어서 플빡 메뉴 -> Style 에서 선택을 하면 그 파일의 내용을 읽어들여와 적용을 한다. /usr/share/fluxbox/styles에는 기본 스타일들이 들어가 있고 ~/.fluxbox/styles과 같은 곳에 사용자 자신이 따로 입수한 스타일을 넣어놓고서 쓸 수가 있다. 물론 앞서 [wiki:fluxbox02#s-2 메뉴]에서 다룬 데로 메뉴 파일의 stylesdir 태그에 추가로 스타일 경로를 지정해줘야 할 것이다.
플빡의 스타일로 다룰 수 있는 것들을 한 번 나열해 보자.
||- border, bevel, handle 등의 테두리나 끝단||
||- 폰트||
||- 툴바(작업공간 표시칸, 시계, 아이콘바)||
||- 메뉴||
||- 창(당연히!)||
||- slit||
스타일에서는 툴바와 메뉴, 윈도 이 3가지가 가장 상위이자 중심적인 대상이고 그 아래로 하위 항목들을 나누어 가면서 각각을 설정하게 된다. 그럼 백문이 불여일견, 실제 스타일을 훑어보면서 대략적인 이해를 시도해 보도록 하자. 스타일 파일에서의 주석달기는 !, #, // 중에서 손에 익은 것을 사용하면 된다.
== 툴바 스타일 리소스 ==
{{{
! t o o l b a r
toolbar.button.picColor: #000000
toolbar.button.color: #ffffff
toolbar.button.colorTo: #aaaaaa
toolbar.button: flat gradient vertical
toolbar.button.borderWidth: 0
toolbar.button.borderColor: #cccccc
}}} 먼저 툴바(toolbar)를 다루고 있다. 스타일을 적용할 대상이 명시가 되고 : 뒤에 값을 쓰는 식이다. 스타일을 먹일 수 있는 사항으로는
||평평함(flat), 튀어나옴(Raised), 움푹 패임(Sunken)과 같은 외형과||Flat / Raised / Sunken / Tiled||
||색을 그라디언트로 쓸 것인가 아니면 단색으로 할 것인가||Gradient / Solid||
||그리고 그라디언트라면 그 방향은 어느 쪽으로 잡을 것인가 하는 색 지정||Horizontal / Vertical / Diagonal / Crossdiagonal / Pipecross / Elliptic / Rectangle / Pyramid / Interlaced||
||혹은 이미지 텍스처를 붙이고자 한다면 이미지 텍스처 사용 지시||pixmap||
[http://tenr.de/howtos/style_fbox/texture_examples/textures.html http://tenr.de/howtos/style_fbox/texture_examples/textures.html] 여기를 참고하면 이해가 빠르다.
이 있다. 그리고선 구체적으로 값을 집어넣거나 이미지 텍스처의 경로를 정하고 폰트의 종류와 크기 등을 써넣어주면 된다. 일단 툴바 버튼에 flat gradient vertical이라는 속성을 부여했는데, 이것은 툴바 좌우에 한 쌍씩 달려 있는 화살표 버튼 부분을 평평한 모양으로 만들고 수직 그라디언트가 적용되게 한다. color과 colorTo는 각각 그라디언트에 쓰일 시작색과 끝색을 지정한다. 스타일에서의 색 지정은 #ffffff, rgb:FF/FF/FF, 혹은 white 처럼 세 가지 형식을 쓸 수 있다. picColor는 버튼에서만 쓰이는 명령으로 버튼의 색을 정한다. borderWidth는 버튼 둘레의 테두리(border) 너비를 정하며, 이 스타일에서는 border를 사용하지 않게 0으로 잡혀 있다. borderColor는 당연히 border의 색을 나타낸다.
{{{
toolbar.button.pressed.color: #aaaaaa
toolbar.button.pressed.colorTo: #cccccc
toolbar.button.pressed: flat gradient diagonal
}}} 이번엔 툴바 버튼을 눌렀을 경우(pressed)를 명시해 놓았다. 이렇게 해두면 버튼을 눌렀을 때, 그라디언트의 색과 방향이 바뀌면서 사용자가 버튼 클릭 여부를 눈으로 쉽게 식별할 수 있다. borderWidth와 borderColor는 여기에서 생략이 되었는데, 이때는 상위 스타일 리소스에 해당하는 toolbar.button.borderWidth와 toolbar.button.borderColor의 값을 그대로 사용한다. 스타일의 다른 모든 경우에도 마찬가지로 하위 리소스에 대한 지정이 따로 없다면 상위의 것을 따르게 된다. 또한 뒤에서 나오겠지만 와일드 카드(*)을 써서 모든 리소스를 포괄하는 스타일 지정도 가능하다.
{{{
toolbar.clock.textColor: #000000
toolbar.clock.color: #ffffff
toolbar.clock.colorTo: #888888
toolbar.clock: sunken gradient vertical
}}} 툴바 오른쪽의 시계(clock)를 다루고 있다. textColor는 말 그대로 문자색을 명시한다. 그리고 clock의 외형이 sunken gradient vertical 로 정의되어 있는데, 이러면 flat으로 잡혀 있는 옆의 툴바 버튼에 비해서 살짝 안으로 가라앉은 모양을 띄게 된다.
{{{
toolbar.color: #ffffff
toolbar.colorTo: #888888
toolbar.textColor: #000000
toolbar.justify: Center
toolbar: flat gradient vertical
toolbar.borderWidth: 0
toolbar.borderColor: #cccccc
}}} 툴바의 가장 상위 리소스 지정을 하고 있다. 이것에 따르면 툴바는 평평한 형태(flat)로 #ffffff에서 #888888 색으로 흐르는 세로 그라디언트를 가지며 작업공간, 아이콘바, 시계의 글자들은 검정색을 띄고선 가운데 정렬을 하게 된다. 그리고 border의 색은 #cccccc지만 크기가 0이므로 효과가 없어야 할텐데, 실제로 이 스타일을 써보면 1픽셀짜리 border가 툴바에 적용될 것이다. 이유는 이 스타일 파일의 맨 아래에서 일괄적으로 border의 값을 1로 주었기 때문이다. toolbar의 값은 앞서 밝힌 대로 각각의 toolbar.button, toolbar.clock, toolbar.iconbar 등의 하위 리소스에서 명시한 것들에 의해 대처가 된다.
{{{
toolbar.label.textColor: #000000
toolbar.label.color: #888888
toolbar.label.colorTo: #ffffff
}}} 이 부분(label)은 툴바 왼쪽의 작업공간을 지정하고 있다. 사실 0.9 이상 버전에서는 workspace를 쓰게끔 되어 있다. 그러나 아래를 보면 알겠지만, workspace와 혼용이 되고 있다. 수정을 하긴 해야하는데 귀찮아서 그냥 쓰고 있다. ㅡㅡa (뭐 어차피 내가 만든 것도 아니고...)
{{{
toolbar.iconbar.focused: sunken gradient crossdiagonal
toolbar.iconbar.focused.textColor: #000000
toolbar.iconbar.focused.color: #ffffff
toolbar.iconbar.focused.colorTo: #888888
toolbar.iconbar.focused.font: -*-helvetica-bold-r-normal--12-*-*-*-*-*-*-*,-*-hyrgothic-bold-r-normal--12-*-*-*-*-*-*-*
toolbar.iconbar.borderWidth: 0
toolbar.iconbar.borderColor: #cccccc
}}} 아이콘바에서 활성화한 창에 대한 내용이다. 폰트를 개별적으로 적어주고 있는데, 활성화된 창의 아이콘바는 굵은 글씨로 따로 표시를 하고 싶어서 글쓴이가 첨가를 한 것이다. ^^V Antialias 폰트를 쓰지 않고 비트맵이나 freetype 등으로 트루타입을 쓸 경우에는 이처럼 고전적인 x11 형식의 폰트 지정을 하면 된다. x11 형식의 폰트 지정은 여기선 생략을 하겠다. 이젠 저 머나먼 옛날 옛적 얘기이므로.반대로 Antilias 옵션을 켰을 경우엔 폰트 지정 방법이 달라지는데,
||*.font: Gulim-9||
||menu.title.font: Gulim-9:bold,shadow||
||*.font: Gulim-9:halo:color=blue||
과 같은 libxft2 형식을 따르게 된다. {{{
*.font: Gulim-9:bold,shadow:offsetx=2;offsety=4;color=green
}}} 이 현재 사용 가능한 전체 문법이라고 하니 잘 응용해서 써먹기 바란다. (물론 0.9.15까지 오면서 여러 번의 변천을 겪었다. :P)
{{{
toolbar.workspace.justify: right
toolbar.iconbar.empty: sunken gradient vertical
toolbar.iconbar.empty.color: #ffffff
toolbar.iconbar.empty.colorTo: #888888
toolbar.iconbar.unfocused: parentrelative
!toolbar.iconbar.unfocused: sunken gradient vertical
toolbar.iconbar.unfocused.color: #ffffff
toolbar.iconbar.unfocused.colorTo: #888888
toolbar.iconbar.unfocused.textColor: #000000
toolbar.workspace: sunken gradient crossdiagonal
toolbar.iconbar.focused.justify: center
toolbar.iconbar.unfocused.justify: center
}}} 항목들이 뒤죽박죽이어서 미안하다. 원래 원본이 이랬다. 글쓴이가 마구 섞은 게 아니라... ㅡㅡ;; 암튼, justify는 정렬 방식이다. 텍스트를 왼쪽으로 맞출지, 오른쪽으로 맞출 지를 정한다. 가운데 맞춤(center)이나 양쪽 맞춤(Relative) 역시 가능하다. 툴바에 아무런 창도 나타나지 않았을 경우(empty)와 비활성화 창(unfocused)에 대해서도 다루고 있는데, 'parentrelative'란 생소한 단어가 하나 끼어있음에 주목할 것. parent와 relative을 합성한 단어로 사전에는 나와 있지 않다. 이것은 그 상위(parent)의 스타일 리소스를 그대로 수용하면서 parentrelative로 지정된 것들 전부를 싸잡어서 연결된 하나의 적용 대상으로 취한다.
왜 이러한 방법을 쓰냐면 만약에 각각의 unfocused 아이콘바가 전부 다 제각기 개별적인, 예를 들어서 flat gradient vertical 이라는 값을 가질 경우엔 각각의 아이콘바에 모두 개별적으로 스타일이 적용되면서 서로 도드라져 보이게 된다. MS 윈도즈의 작업막대나 KDE, GNOME의 패널 같이 아이콘바의 주위에 여백이 조금 있으면서 아이콘바들 사이에도 조금씩 간격이 있는 경우엔 상관이 없겠지만, 아이콘바들이 바로 다닥다닥 붙어있는 플럭스박스에서는 이쁘게 보이지 않는 경우가 있다. 따라서 parentlerative를 써서 전체를 한 뭉탱이처럼 처리하는 것이다. focused 아이콘바나 empty 아이콘바는 딸랑 한 개만 있게 되므로 따로이 지정을 해도 무방한 것이고... 이는 이어서 볼 창(window)의 버튼 스타일에서도 확인이 가능하다.
== 창 스타일 리소스 ==
{{{
! w i n d o w
window.button.pressed.color: #aaaaaa
window.button.pressed.colorTo: #ffffff
window.button.pressed: flat gradient diagonal
window.button.focus.picColor: #000000
window.button.focus: parentrelative
window.button.focus.color: #ffffff
window.button.focus.colorTo: #888888
window.button.unfocus.picColor: #aaaaaa
window.button.unfocus: parentrelative
}}} 위에서 설명했듯이 window.button은 parentrelative를 써서 아래에 나오는 window.title의 스타일을 그대로 물려받는다. 만약에 이것을 raised gradient diagonal 과 같이 했다면 각각의 버튼이 분리된 것처럼 보일 것이다. 물론 이렇게 하는 게 더 괜찮은 경우도 있으니 스타일 제작자나 편집을 하려는 사람의 재량에 맡긴다. ㅡ -)/ 버튼이 클릭(focus)되는 경우엔 역시 raised 를 flat 으로 낮추고 그라이언트 색상에도 변화를 주어 버튼이 눌러졌다는 걸 쉽게 식별하도록 하고 있다.
{{{
window.frame.focus.color: #cccccc
window.frame.focus.colorTo: #888888
window.frame.focus: sunken gradient vertical
window.frame.unfocus.color: #cccccc
window.frame.unfocus.colorTo: #888888
window.frame.unfocus: sunken gradient vertical
}}} 흠... window의 프레임(frame)이 대체 어딜 의미하는 건지 아직 파악을 못 했다. - _-)r 뭐 글쓴이가 플럭스박스를 직접 만든 것도 아니고, 모르는 게 한두 가지 정도는 있을 수도 있지 않을까? (웅캥캥)
{{{
window.grip.focus.color: #888888
window.grip.focus.colorTo: #ffffff
window.grip.focus: raised gradient diagonal
window.grip.unfocus.color: #888888
window.grip.unfocus.colorTo: #ffffff
window.grip.unfocus: raised gradient vertical
window.handle.focus.color: #ffffff
window.handle.focus.colorTo: #888888
window.handle.focus: flat gradient vertical
window.handle.unfocus.color: #ffffff
window.handle.unfocus.colorTo: #888888
window.handle.unfocus: flat gradient vertical
}}} 창 아래쪽에 붙는 그립(grip)과 핸들(handle) 부분이다. 이 스타일은 그립과 핸들이 꽤나 얇은 축에 속하여 focus와 unfocus를 그다지 구별되게 할 필요를 못 느끼고, 어쨌든 해봤는데 잘 구별되지도 않았다.
{{{
window.justify: Center
window.label.focus.textColor: #000000
window.label.focus.color: #ffffff
window.label.focus.colorTo: #888888
window.label.focus: sunken gradient vertical
window.label.unfocus.textColor: #888888
window.label.unfocus.color: #ffffff
window.label.unfocus.colorTo: #888888
window.label.unfocus: sunken gradient vertical
window.title.focus.color: #ffffff
window.title.focus.colorTo: #888888
window.title.focus: raised gradient vertical
window.title.unfocus.color: #ffffff
window.title.unfocus.colorTo: #888888
window.title.unfocus: raised gradient vertical
}}} window.justify는 타이틀바의 정렬 방식을 정한다. 그리고 레이블(label)과 타이틀(title)의 차이는 레이블이 창제목 글자들이 들어가는 곳에 한정된다면, 타이틀은 그 옆의 버튼 및 나머지 여백 부분까지 전체를 포함한다는 것이다. 그래서 앞서 살펴본 창버튼(button)은 parentrelative로 처리를 한 것이고. 또 저렇게 레이블만 sunken 을 주면 제목 표시줄에서 글자가 적히는 부분이 살짝 움푹 들어가 보이는 효과를 얻을 수 있다.
== 메뉴 스타일 리소스 ==
{{{
! m e n u
menu.frame.color: #ffffff
menu.frame.colorTo: #aaaaaa
menu.frame.textColor: #000000
menu.frame.justify: left
menu.frame: flat gradient diagonal
}}} 프레임(frame)은 메뉴판 본체를 가리킨다.
{{{
menu.hilite.color: #ffffff
menu.hilite.colorTo: #888888
menu.hilite.textColor: #000000
menu.hilite: sunken gradient diagonal
}}} 하일라이트(hilite)는 선택된, 즉 커서 아래 부분.
{{{
menu.title.color: #ffffff
menu.title.colorTo: #aaaaaa
menu.title.textColor: #000000
menu.title.justify: Center
menu.title: raised gradient crossdiagonal
}}} 타이틀(title)은 당연히 메뉴의 제목 표시줄이다.
{{{
menu.bullet: triangle
menu.bullet.position: right
}}} 하위 메뉴를 어떻게 표현할 것인가를 정하고 있다. 메뉴의 오른쪽에 작은 삼각형을 그릴 것이다.
== Slit 스타일 리소스 ==
{{{
! SLIT
slit: sunken gradient diagonal
slit.color: #FFFFFF
slit.colorTo: #888888
slit.borderColor: #DEDEDE
slit.borderWidth: 1
}}} Slit 역시 [wiki:fluxbox03#s-3 slit]에서 살펴본 대로 스타일 파일에서 모양새 설정이 가능하다.
== 기타 스타일 리소스 ==
{{{
! m i s c
borderColor: #333333
bevelWidth: 1
handleWidth: 3
borderWidth: 1
frameWidth: 0
}}} 창 테두리인 border의 색상과 메뉴 내에서 각 항목들 간의 여백인 bevel, 그리고 핸들(handle)과 테두리(border)의 너비가 적혀 있다.
{{{
menu.frame.disableColor: #888888
}}} 메뉴에서, 선택할 수 없는 항목이거나 현재 선택이 되어 있어서 고를 수 없는 항목의 색상을 정한다. 옆에 체크 표시를 하는 것이 대부분인데, 아이콘바 모드 메뉴나 slit의 위치 배열 메뉴 등 일부에서 이것을 쓴다.
== 폰트 스타일 리소스 ==
0.9.14 같은 최근 버전에서는 xft2를 기본적으로 지원한다. 따라서 플럭스박스에서 사용할 폰트는 fc-list에서 확인하고선 스타일 파일에 적어주면 된다.
기본적인 폰트 스타일 리소스 예시
||.font: sans-8:bold||폰트 이름-크기 이렇게 적는다. 뒤에 :bold를 적어주면 굵은 글씨가 된다.||
||menu.title.font.effect: shadow||메뉴 타이틀 폰트에 그림자를 넣어봤다.||
||menu.title.font.shadow.color: #ffffff||그림자의 색깔||
||menu.title.font.shadow.x: 2||그림자의 가로 위치||
||menu.title.font.shadow.y: 5||그림자의 세로 위치||
||*.font.effect: halo||모든 글자는 후광 효과를 가진다. 후광 효과가 뭔지 모르겠다면 직접 해볼 것.||
||*.font.halo.color: <color>||후광 효과의 색깔||
||*.font.effect: shadow||와일드 카드( * )의 사용 예||
||*.font.shadow.color: <color>||||
||*.font.shadow.x: <int>||||
||*.font.shadow.y: <int>||||
= 유용한 보조 프로그램들 =
'''gmrun'''
||KDE, GNOME 등의 명령 실행기에 해당하는 넘. fbrun도 있긴 한데 폰트 지정의 압박과 뭐 암튼 처음에 fbrun을 모르고선 손에 익어버려서 계속 쓴다. bash의 TAB키를 이용한 자동 완성 기능과 명령어 히스토리를 전부 지원해주므로 쾌적하게 실행 파일명을 입력할 수가 있다.||
'''emelfm2''' (emelfm1은 gtk1.2를 사용하므로 비추)
||통합 환경이 아닌 플럭스박스에서는 파일 관리자가 아쉬울 때가 많다. 글쓴이는 emelfm을 사용한다. 확장자 별 명령어 지정이나 사용자 고유의 명령어 지정이 자유롭고, 단축키 지정이 폭넓은 편인데다가 vi의 키들(h, j, k, l, g, G) 까지 지원을 해주니 그야말로 금상첨화. UTF-8 사용자들은 gtk2로 포팅된 emelfm2를 사용하면 UTF-8에서의 한글 표시 문제도 무리가 없다.||
'''Esetroot'''
||Eterm 패키지에 포함되어 있는 월페이퍼 유틸. 반투명 효과를 지원해주는 것 가운데 하나다. fbsetbg이 사용하는 유틸들 가운데에서 일부만이 반투명 효과를 쓸 수가 있다. fbsetbg 스크립트에서 가장 우선적으로 선택될 만한 가치가 있다.||
'''skippy'''
||맥 OS의 expose 기능을 모방하고 있는 유틸리티. 아직 beta 수준이라 가끔씩 죽어버리는 게 문제이긴 하지만, 플럭스박스의 2% 모자른 Alt + TAB 기능에 짜증을 느낄 때마다 한번씩 써보는 것도 괜찮을 듯 싶다. 2006년 4월 현재 새 버전이 너무 안 올라오고 있다.||
'''torsmo''' ([wiki:Conky 콩키]는 한글을 지원한다)
||gdesklets, gkrellm2, dock 애플릿 등의 뒤를 잇는 신예의 시스템 모니터링 애플릿이다. 이전까지의 것들에 비해서 적은 리소스 사용과 폭넓은 모니터링 범위를 장점으로 삼고 있다. 글쓴이는 현재 wmcpuload, wmnd, wminet, wmmemload 이렇게 4가지 dock 애플릿을 쓰고 있는데, irc.freenode.net의 #fluxbox 채널에서 왜 torsmo를 쓰지 않느냐고 쿠사리를 먹은 경험이 있다. ㅡㅡㅋ (앙증맞는 Dock 애플릿들의 네모가 좋단 말이다!)||
'''fbpager'''
||slit에 들어가는 페이저. 마우스 버튼, 휠 기능 할당이 가능하고 반투명도 지원하고, 괜찮다.||
'''idesk'''
||바탕화면에 아이콘을 띄우고 싶다면 idesk를 사용할 것||
'''adesklets'''
||GNOME의 gdesklets나 KDE의 karamba와 유사한 유틸. 바탕화면에 이쁘 GUI 형태의 여러 정보들을 표시한다. 다만 gdesklets나 karamba는 플럭스박스에서 보통의 창으로 인식되어 쓰기가 불편하다. adesklets는 제대로 alt + TAB를 무시해준다.||
'''컹커러'''
||플럭스박스에서도 KDE의 konqueror를 쓸 수 있다. 데스크톱 환경이 아닌 플럭스박스에서 휴지통이며 기타 뛰어난 기능들을 제공하는 컹커러는 아주 아주 아주 요긴한 파일 관리자다. 플럭스박스에서는 kfmclient로 실행시켜야 한다.||
= 팁 =
- 창의 Remember 상황이 표시되지 않기 때문에 헷갈릴 때는 ~/.fluxbox/app를 열고 확인한다. 앞서 얘기했듯이 체크 표시가 추가될 거라고 기대된다. (0.9.11 에서 추가가 되었다. 만쉐~!!)
- 단축키에서, MS 윈도즈의 바탕화면 보기 버튼에 해당하는 '''ShowDesktop''' 기능은 아직 완전하지 못하고 창을 꼭 한 개씩 남기곤 한다. 그냥 iconify 단축키를 계속 누르고 있으면 창들이 차례로 모두 아이콘화(최소화)가 되므로 당분간 이렇게 쓰는 것도 괜찮은 것 같다. (0.9.14 같은 최신 버전에선 잘 작동한다. 버그가 고쳐졌나보다)
0.1.14 버전을 기준으로 공식 홈페이지의 메뉴얼이 쓰여져 있는 관계로 누락이 되었는데, uniconify 기능도 존재한다. Deiconify LastWorkspace, Deiconify Last Originquiet, Deiconify All Originquiet 이 그것이다. 각각 가장 최근의 작업공간 전체, 현재 작업공간에서 마지막으로 아이콘화된 창, 현재 작업공간의 모든 아이콘화된 창을 다시 불러낸다. 차라리 ShowDesktop을 토글(toggle) 기능으로 넣어주었으면 하는 바램이 있지만, 흠... 아쉽다. (플럭스박스 제작진은 하루 빨리 공식 홈페이지의 문서들을 갱신하라! 갱신하라!)
(흠... 여타의 다른 팁들은 http://fluxwiki.org ''Tips, 기타 정보'' 문서에 싣도록 하겠다)
= 앞으로의 전망과 새 버전에서 바라는 것들 & 마무리 =
Fluxbox의 목표는 KDE나 GNOME처럼 통합 환경 수준은 아니라고 하더라도 왠만큼 쓸만한 수준의 창관리자로 가는 것이 목표인 듯 싶다. 툴바가 실행 중인 프로그램들을 모두 표시하여서 간편하게 싱글 클릭으로 전환이 되도록 바뀌어진 점과 idesk 등을 써서 아이콘 배치가 가능하게 된 점 등을 비추어 보아 다소 무겁다는 평을 듣고 있는 KDE, GNOME과는 달리 현재의 윈도즈2k 수준의 편의성과 기능을 제공하는 것이 일단의 목표인 듯 싶다. 그 이후는 더 어떻게 될 지 또한 귀추가 주목이 되겠고...
이에 맞춰 몇 가지 보강/개선이 되었으면 하는 점은
1. Alt + TAB을 이용해서 창 전환을 할 때, 단순히 창들만이 차례로 활성화가 되어서 올라온다. MS 윈도즈 식으로 화면 가운데에 열려있는 창들을 표시해주는 팝업창이 떠서 그걸 보아가며 전환을 할 수 있다면 조금 더 편하지 않을까 싶다. 또한 Alt + TAB 단축키로 대부분 물려서 쓰고 있는 'NextWindow' 기능이 툴바에서의 아이콘바들의 순서대로 창 전환이 안되고 실행 순서도 아닌, 뭔가 구린 순서에 따라 전환이 되면서 헷갈림을 유발하는 점 역시 개선되어야 할 사항이라고 여겨진다. '''맥 OS X의 expose 같은 형태의 창 전환은 없을 거라고 개발진은 밝혔다. :P 충분히 다른 단축키 기능이나 탭 기능, 다수의 작업공간으로 대처할 수 있다고 여기기 때문이다. 글쓴이도 그렇게 생각한다. 너무 아쉬어하진 말자.'''
2. 역시나 Alt + TAB / NextWindow(혹은 PrevWindow 까지)에 대한 불만인데, 아이콘화 되어버린 창은 선택이 불가능하다. 플럭스박스 공식 홈의 메뉴얼 문서에는 NextWindow의 옵션에 대해서 설명한 부분이 있지만 역시 out of date *ㅡ.ㅡ* 였다. 한번 맘먹고 fluxgen 에게 질문을 해봤는데, 묵묵부답이었다... ㅡㅡ;;; (누가 패치 안 만들어 주나..)
3. 앞서 언급한 대로 모든 창들을 한꺼번에 숨기고/띄우는 기능(ShowDesktop)이 제대로 구현이 되었으면 하는 바램이다. 토글로 처리가 되어서 한 가지 단축키로 번갈아 가면서 사용이 가능해 진다면 금상첨화겠고. 글쓴이는 MS 윈도즈의 바탕화면 보기도 단축키를 물려가면서 사용을 했기 때문이다. dㅡ.ㅡb
4. 0.9.10 버전 현재, 창 메뉴의 '''Remember'''에서 선택한 항목의 선택 여부가 표시되고 있지 않은데, 이것 역시 표시가 될 거라고 기대해 본다. (앞서 말한 대로 이건 0.9.11 버전에서 구현되었다. 아자!)
5. 아이콘바에 표시가 되는 조그마한 아이콘 이미지들을 사용자가 직접 고를 수 있게 되면 좋겠다. Eterm이나 emelfm 등등의 몇 가지 프로그램들의 경우엔 아이콘 이미지가 따로 없어서 그런건지 어떤 사정인지는 몰라도 아이콘이 표시가 되지 않는다.
6. 창목록 메뉴와 창의 팝업 메뉴는 키보드로 조작할 때도 한 가지를 고르면 그냥 사라져 줬으면 좋겠다. 창목록 메뉴의 경우는 촛점을 완전히 잊어버리기 때문에 다시 단축키나 휠 버튼을 누른 다음에 ESC 키를 눌러야 하는 형편인데, 지 극 히 불편하다. 팝업 메뉴 역시 ESC를 꼭 눌러줘야 하고... 흠, 1.0 에서는 말끔히 개선되기를 기대해본다.
7. 창목록 메뉴는 'New Workspace'와 'Remove Last'가 앞서고 그 아래로 각각의 작업공간 및 최소화된 창들이 모두 하위 메뉴에로 포함되는데, 이것을 현재 작업공간의 창들은 하위 메뉴가 아닌 처음 부분에 표시를 하면 어떨까 싶다. 현재 작업공간의 창들은 좀 더 빠르게 접근할 수 있게 말이다. 아이콘화된 창도 따로 구분이 되게 하면서...; New Workspace/ Remove Last는 맨 아래로 내린 다음에 구분선을 그어서 작업공간들과 구분을 해주면 더욱 깔끔하면서도 편리해질 듯 싶다.
8. 현재의 팝업 메뉴에 들어가 있는 Remember 기능은 같은 유틸을 여러 번 띄울 때에도 창들을 전부 다 동일한 것으로 취급해 버린다. 그래서 예를 들어 Eterm 창을 하나 띄우고선 위치와 크기를 기억시켜 두면, 그 자리에 똑같은 크기로만 계속 Eterm이 뜨는 우스꽝스러운 상황이 발생하는데, 서로 구분을 두어 첫번째 것만 Remember 값이 적용이 되고 그 다음부턴 또 별개의 것으로 다뤄지도록 하는 편이 나아 보인다.
물론 플럭스박스는 아직 1.0도 채 되지 않았다. 가야할 길은 멀고 부족한 부분도 엿보이기 하나 이렇게 가볍고도 간단하면서 꼭 필요한 기능들만 챙겨둔 윈도매니저는 만나보질 못했다. Fluxbox 만세!! Love Live Fluxbox!!
= 기타 설정 =
== Eterm 설정 ==
1.한글 설정 한양 라운드 고딕 사용시
한글을 설정하기 위해 한양라운드고딕을 설치한다. 설치가 끝나면 /etc/X11/x.org (또는 /etc/X11/XFConfig-4)에 밑의 폰트경로를 추가한다.
{{{
FontPath "/usr/lib/X11/fonts/hanyang"
}}}
그 다음 /usr/lib/X11/fonts/hanyang 디렉에서
{{{
# mkfontdir
}}}
X를 재시작 해서
{{{
$ xlsfonts | grep hanyang // 한양폰트가 등록이 되었는지 확인합니다.
}}}
등록이 되어 있지 않으면 무었이 빠진것이 없는지 확인합니다,.
위에서 theme.cfg을 받고
~/.Eterm/themes/Eterm/에 넣어줌니다 (이 디렉이 없으면 만들어줌니다.)
theme.cfg는 기본테마파일에서 불필요한 효과를 빼버리고 한글폰트를 등록한 테마파일 입니다.
기존에 있는 Eterm이 맘에 드신다면 /usr/share/Eterm/theme/Eterm/theme.cfg에
다음 내용을 추가해 줍니다.
{{{
begin multichar
encoding euckr
font 0 -*-hyroundgothic-medium-r-normal--14-*-*-*-*-140-ksc5601.1987-0
font 1 -*-hyroundgothic-medium-r-normal--16-*-*-*-*-160-ksc5601.1987-0
font 2 -*-hyroundgothic-medium-r-normal--14-*-*-*-*-140-ksc5601.1987-0
font 3 -*-hyroundgothic-medium-r-normal--14-*-*-*-*-140-ksc5601.1987-0
font 4 -*-hyroundgothic-medium-r-normal--14-*-*-*-*-140-ksc5601.1987-0
end multichar
}}}
설정이 다 끝났으면 Eterm에서 한글이 잘 나오는지 확인합니다.
(Eterm의 단점은 xft2를 지원하서 않아서 UTF-8을 쓸 때에 애로사항이 꽃핍니다. UTF-8을 지원하는 비트맵이 없고, 한양 라운드 고딕 역시 x11 core font 방식으로 쓰고자 하면 UTF-8 charset이 만들어지지를 않죠. aterm, mlterm, 그놈텀, kconsole 등이 현재는 더 나은 선택으로 생각됩니다)
== 마우스 테마 설정 ==
X11 마우스 테마를 설정하는 방법입니다 주의사항: 이 방법으로 그놈에서는 사용하지 마시기 바랍니다 그놈은 설정 편집기로 따로 마우스테마를 설정하는 방법이 있습니다. 만약 이 방법으로 마우스 테마를 설정하면 노틸러스와 충돌이 일어날 수 있습니다.
윈도우용 테마커서를 X11테마 커서로 변경 할수 있습니다.
[http://debianusers.org/DebianWiki/wiki.php/%C5%D7%B8%B6%C4%BF%BC%AD 데비안 위키 참조]
그럼 원하는 X11테마를 구하셨으면 따라해 봅시다.
일단 디렉을 하나 만듭니다
{{{
$ mkdir mono
}}}
그 다음 여기에 cursors 디렉과 src디렉을 넣습니다 (src가 cursors안에 있으신 분들은 밖으로 빼주세요)
{{{
$ mv mono ~/.icons (~/.icons가 업으신 분들은 만들어주세요)
$ cd ~/.icons/
$ mkdir default
# cd default
$ vi index.theme (default디렉안에 index.theme파일을만들고 다음 내용을 입력합니다.
}}}
{{{
[Icon Theme]
Inherits=mono
}}}
그리고 X 재시작 그럼 마우스가 변해 있습니다.
= 관련 링크 =
[http://fluxwiki.org/] 한국 플럭스박스 위키
[http://fluxbox.sourceforge.net/] 플럭스박스 공식 홈페이지
[http://www.themedepot.org/] theme 들의 집합소. 플럭스박스의 스타일들도 여기서 구할 수가 있다.
[http://themes.freshmeat.net/browse/962/] 또 다른 플럭스박스 스타일 집합소.
[http://sourceforge.net/forum/?group_id=35398] 소스포지.넷의 플럭스박스 포럼. 버그 리포팅 및 기능 추가 요구나 질문 등을 할 수가 있다.
[http://fluxmod.berlios.de/index.php] 플럭스박스 지원 사이트. UTF-8 패치 등 몇 가지 패치와 스타일들을 제공하고 있다.
|